Sidebar Menu With Dropdown Codepen . in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. Use any element to open the dropdown menu, e.g. collection of free tailwind css sidebar components from codepen and other resources. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux).
from exodkrtex.blob.core.windows.net
collection of free tailwind css sidebar components from codepen and other resources. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Use any element to open the dropdown menu, e.g. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux).
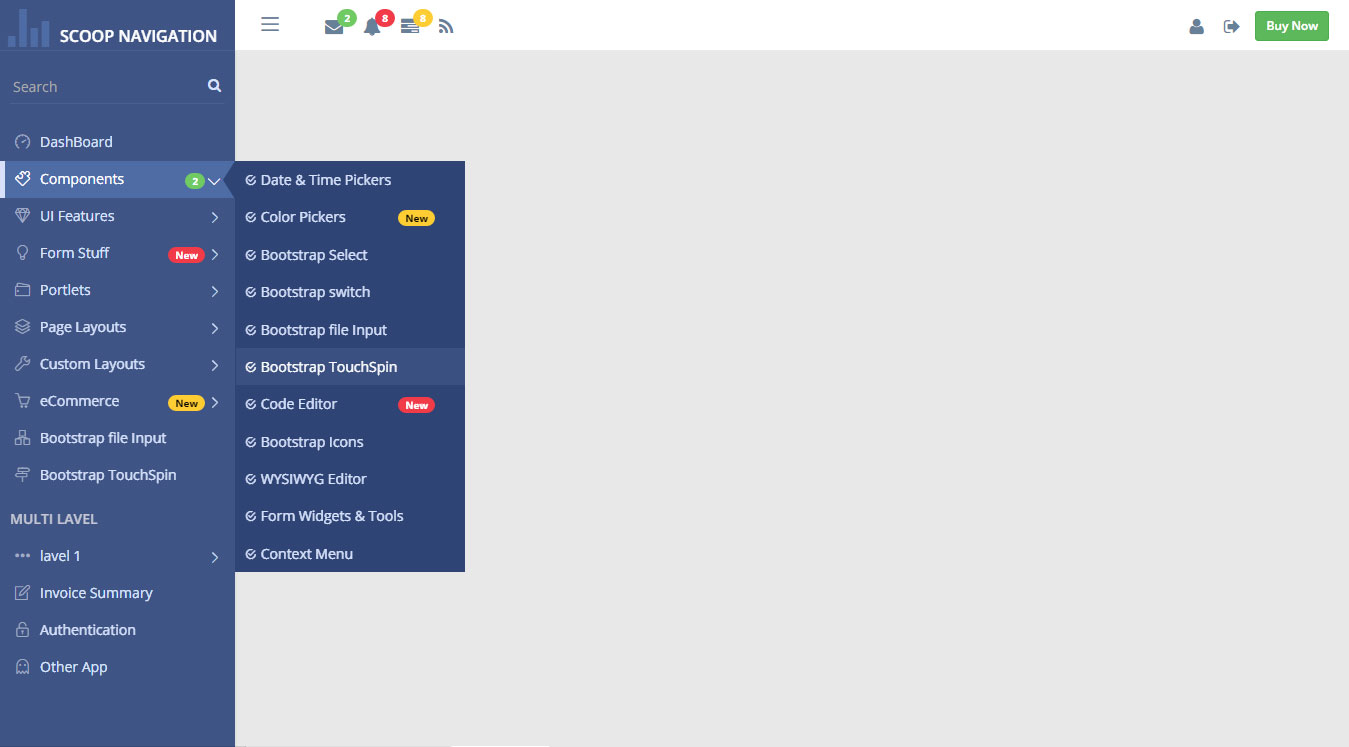
Bootstrap Sidebar Dropdown Menu at Margaret Bowens blog
Sidebar Menu With Dropdown Codepen examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). Use any element to open the dropdown menu, e.g. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. collection of free tailwind css sidebar components from codepen and other resources. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript.
From www.codehim.com
Bootstrap 5 Sidebar Menu with Submenu Collapse/Hover Tutorial Demo — CodeHim Sidebar Menu With Dropdown Codepen build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. Use any element to open the dropdown menu, e.g. examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). collection. Sidebar Menu With Dropdown Codepen.
From www.codinglabweb.com
Responsive Drop Down Menu with Sub Menu in HTML & CSS Sidebar Menu With Dropdown Codepen examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. collection of free tailwind css sidebar components from codepen and other resources. build responsive sidebar navigation with a dropdown menu. Sidebar Menu With Dropdown Codepen.
From www.vrogue.co
How To Create A Collapsible Menu With Html And Bootst vrogue.co Sidebar Menu With Dropdown Codepen build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Use any element to open the. Sidebar Menu With Dropdown Codepen.
From www.codinglabweb.com
Dropdown Sidebar Menu using HTML CSS & JavaScript Sidebar Menu With Dropdown Codepen in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. Use any element to open the. Sidebar Menu With Dropdown Codepen.
From uicookies.com
33 Bootstrap Sidebar Examples To Increase Accessibility Of Elements Sidebar Menu With Dropdown Codepen build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Use any element to open the dropdown menu, e.g. collection of free tailwind css sidebar components from codepen and other resources. . Sidebar Menu With Dropdown Codepen.
From www.codewithrandom.com
15+ SideBar Menu Using CSS Sidebar Menu With Dropdown Codepen build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). collection of free tailwind css sidebar components from codepen and other resources. Use any element to open the dropdown menu, e.g. in codepen, whatever you. Sidebar Menu With Dropdown Codepen.
From www.youtube.com
Responsive Dropdown Menu Bar with HTML & CSS CodingNepal YouTube Sidebar Menu With Dropdown Codepen collection of free tailwind css sidebar components from codepen and other resources. Use any element to open the dropdown menu, e.g. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. . Sidebar Menu With Dropdown Codepen.
From morioh.com
Responsive Sidebar Menu With SubMenu Using HTML CSS And JavaScript Sidebar Menu With Dropdown Codepen collection of free tailwind css sidebar components from codepen and other resources. Use any element to open the dropdown menu, e.g. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. . Sidebar Menu With Dropdown Codepen.
From www.youtube.com
Responsive Sidebar Menu using HTML CSS and JavaScript YouTube Sidebar Menu With Dropdown Codepen build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). in codepen, whatever you write in the html editor is. Sidebar Menu With Dropdown Codepen.
From www.youtube.com
Sidebar Menu using HTML CSS JS Figma Design to Code Expandable Side Navigation Bar Explained Sidebar Menu With Dropdown Codepen examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). collection of free tailwind css sidebar components from codepen and other resources. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. build responsive sidebar navigation with a dropdown menu. Sidebar Menu With Dropdown Codepen.
From dxochoidj.blob.core.windows.net
Sidebar React Codepen at William Wilkins blog Sidebar Menu With Dropdown Codepen build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. Use any element to open the dropdown. Sidebar Menu With Dropdown Codepen.
From www.youtube.com
Sidebar Menu in HTML CSS & JavaScript Sidebar Dropdown Menu Dashboard Sidebar YouTube Sidebar Menu With Dropdown Codepen Use any element to open the dropdown menu, e.g. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). in codepen, whatever you write in the html editor is what goes within the tags in a. Sidebar Menu With Dropdown Codepen.
From www.vrogue.co
How To Create A Animated Sidebar Menu Using Html Css vrogue.co Sidebar Menu With Dropdown Codepen in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. build responsive sidebar navigation with. Sidebar Menu With Dropdown Codepen.
From www.youtube.com
Responsive Side Navigation Bar With SubMenu Using HTML And CSS YouTube Sidebar Menu With Dropdown Codepen build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). Use any element to open the dropdown menu, e.g. in codepen, whatever you write in the html editor is what goes within the tags in a. Sidebar Menu With Dropdown Codepen.
From www.codepel.com
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript — CodePel Sidebar Menu With Dropdown Codepen build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). collection of free tailwind css. Sidebar Menu With Dropdown Codepen.
From exodkrtex.blob.core.windows.net
Bootstrap Sidebar Dropdown Menu at Margaret Bowens blog Sidebar Menu With Dropdown Codepen collection of free tailwind css sidebar components from codepen and other resources. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. Use any element to open the dropdown menu, e.g. in codepen, whatever you write. Sidebar Menu With Dropdown Codepen.
From morioh.com
Sidebar Menu WITH SUBMENU Using HTML CSS & JAVASCRIPT Sidebar Menu With Dropdown Codepen examples of css sidebar menus demonstrate versatile options for enhancing web navigation and user experience (ux). collection of free tailwind css sidebar components from codepen and other resources. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. in codepen, whatever you write in the html editor is what goes within. Sidebar Menu With Dropdown Codepen.
From www.vrogue.co
How To Make Drop Down Menu Using Html And Css Html We vrogue.co Sidebar Menu With Dropdown Codepen in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. collection of free tailwind css sidebar components from codepen and other resources. build responsive sidebar navigation with a dropdown menu using. Sidebar Menu With Dropdown Codepen.